ナチュラルで幅広い場面で使いやすい木目調。フリー素材サイトなどで探せばたくさん出てきますが、いまいちピンと来なかったり、会員登録や課金する必要があったり、そんな経験はありませんか。
自分で作り方を覚えてしまえば、その時に作り出したいイメージに合わせてテクスチャーや色味を自由に変えて、オリジナルのデザインを簡単に作り出せるようになります。
今回はIllustratorを使った木目調の作り方とそれを生かしたおしゃれなデザインについてご紹介します。
木目調の作り方
今回はこちらをモデルに作り方を紹介していきます。

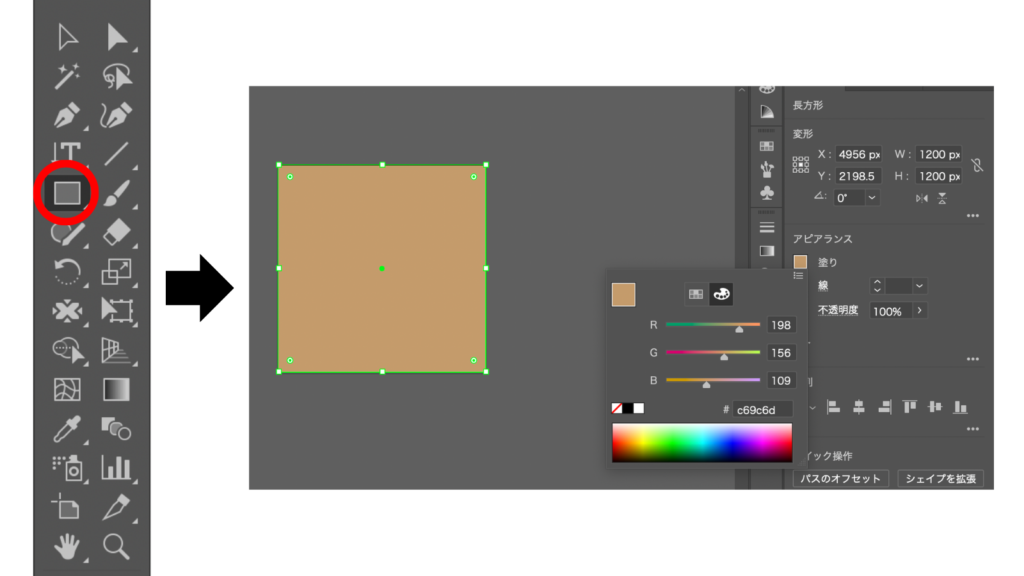
長方形を作成
長方形ツールを選択し、キャンバスの好きなところでドラッグします。
- サイズ W:1200px , H:1200px
- カラー #C69C6D の値で設定しています。

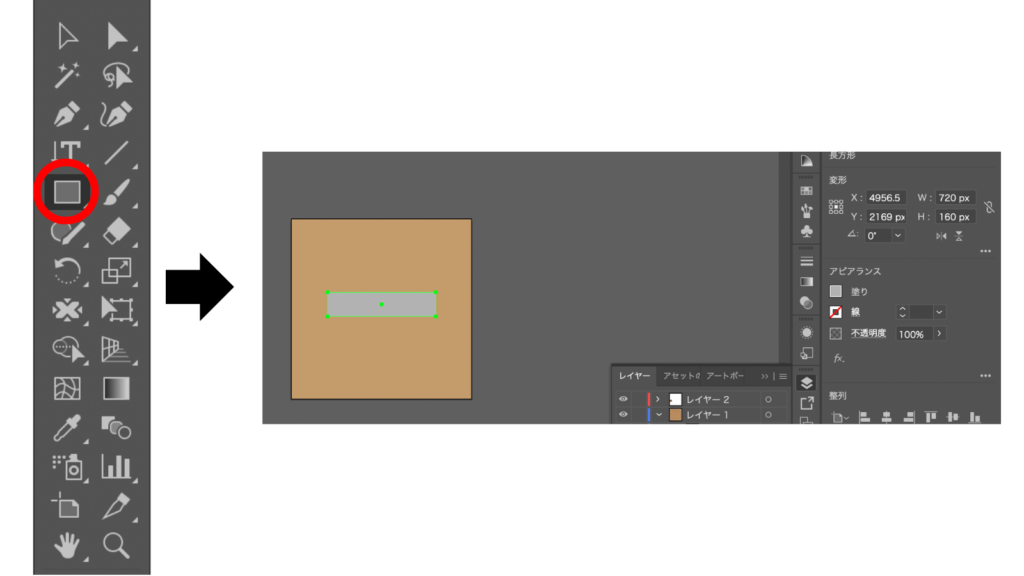
テクスチャを追加
テクスチャを追加するために先ほど作った長方形の中にもう1つ小さめの長方形を作成します。
長方形を選択して、先程作った長方形の中でドラッグします。
- サイズ W:720px , H:160px
- カラー #B3B2B3 の値で設定しています。

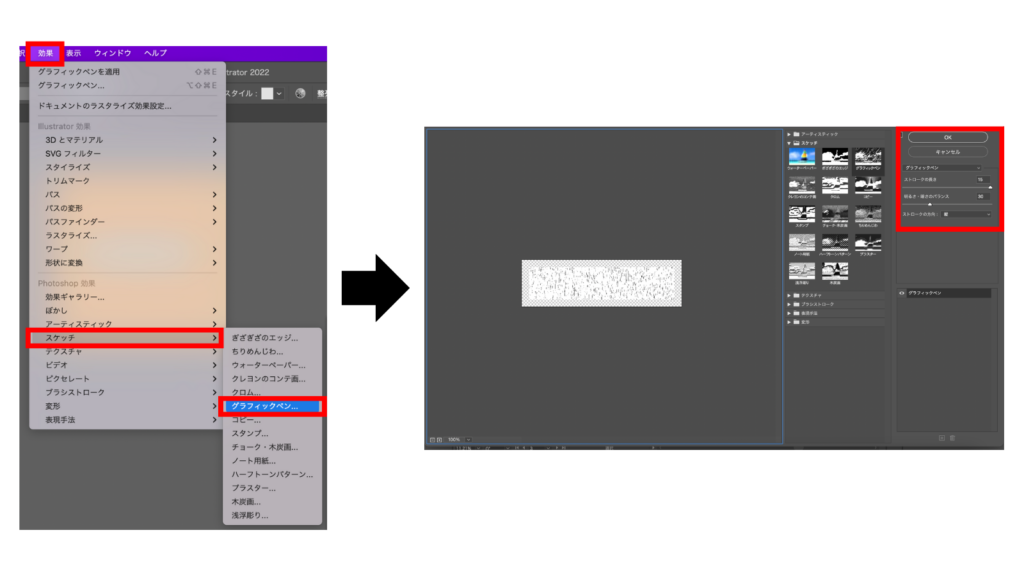
この長方形を選択した状態で、効果>スケッチ>グラフィックペンを選択します。
プレビューと設定の画面に進んだら、プレビューを見ながら右側の項目の数値を調整しOKをクリックします。
- ストロークの長さ:15
- 明るさ・暗さのバランス:30
- ストロークの方向:縦 に設定しています。

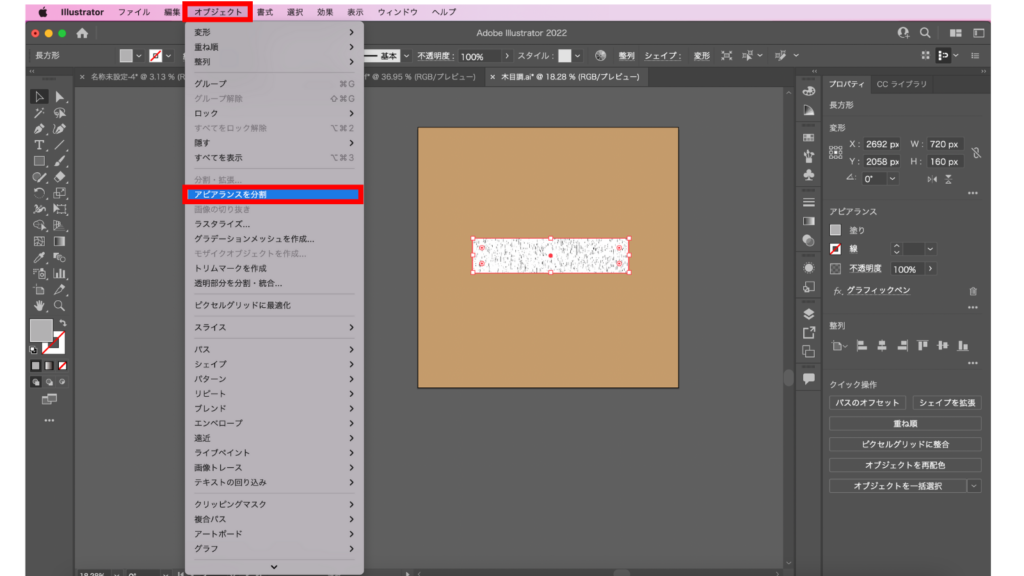
好みに合わせて調整
グラフィックが追加された長方形を選択し、オブジェクト>アピアランスを分離 を選択します。

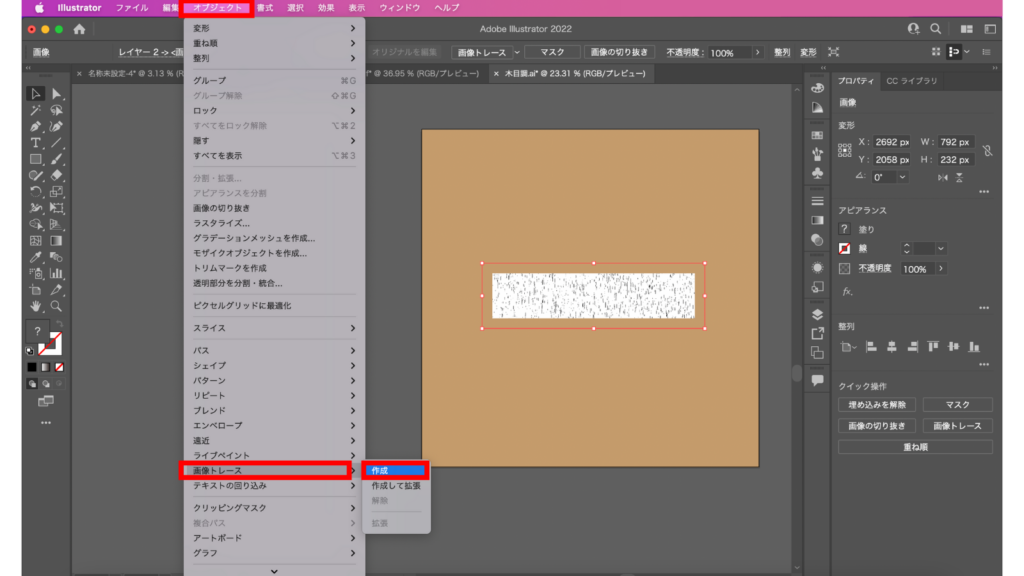
先程アピアランスを分離したものを選択した状態で、オブジェクト>画像トレース>作成 を選択します。

①の画像トレースパネルを開くをクリックすると、②の画面が表示されるのでここで各項目の設定を行う。
- プリセット:カスタム
- カラーモード:白黒
- しきい値:240
- パス:70%
- コーナー:70%
- ノイズ:1px
- 方式:隣接
- 作成:✔️塗り
- オプション:✔️曲線を直線にスナップ
✔️ホワイトを無視 に設定しています。
ここまで設定ができたら③の拡張をクリックし、画像のトレースを完成させてください。

出来上がったテクスチャをベースの長方形に合わせてサイズを拡大します。
色を付ける

テクスチャの色をお好みの色に調整して完成です。
今回はベースカラー#C69C6D テクスチャカラー#A67C52 を使用しています。
ベースの色やテクスチャの色を変えて、使用する場面に合ったオリジナルデザインを作ってみてください。
木目調を生かしたデザイン
とてもシンプルなデザインの作り方を紹介しましたが、応用次第で看板デザインやおしゃれな壁紙のデザインに生かすことができます。看板デザインやおしゃれな壁紙の一例をご紹介します。
看板デザイン
カフェの看板をモチーフに作成してみましたが、ナチュラルでおしゃれな印象を与えることができます。

おしゃれな壁紙
壁紙として使用してポスターや画像を作成しても親しみやすい印象になるのではないでしょうか。

木目テクスチャの作り方とおしゃれデザイン
いかがでしたか?
今回はIllustratorを使った木目調の作り方とそれを生かしたおしゃれなデザインについてご紹介してきました。
これで、木目調を自分で作りたいけど作り方が分からない、それをどのように生かしたらいいか分からないといった悩みを解決することができます。
これからデザインを作成する方はぜひ参考にしてみてくださいね。


コメント